[Photoshop Elements]: Créer un gif avec un effet de profondeur

- Auteur : Frederic Pailliot
- Publié : 27/10/2016
![[Photoshop Elements]: Créer un gif avec un effet de profondeur [Photoshop Elements]: Créer un gif avec un effet de profondeur](https://www.toucharger.com/article-media/170x125/111-photoshop-elements-creer-un-gif-avec-un-effet-de-profondeur.jpg)
Voici un tutorial consacré aux gifs animés et plus particulièrement à l'ajout de bandes blanches entre chaque frame pour donner un effet de profondeur si le sujet central est en mouvement. Nous avons utilisé Photoshop Elements 15 pour créer un gif d'exemple, mais vous pouvez utiliser d'autres logiciels du même type, bien que celui-ci soit plus facile d'utilisation.
Un effet "3D" de profondeur dans les GIF
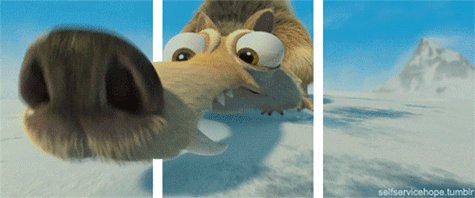
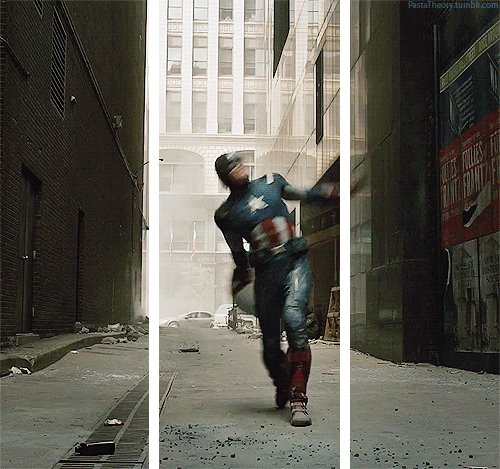
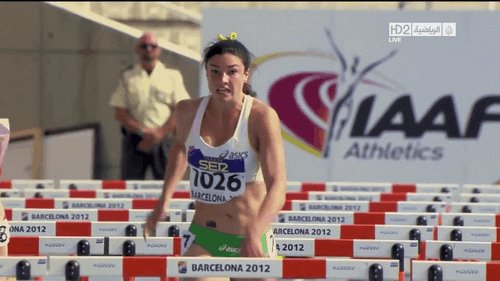
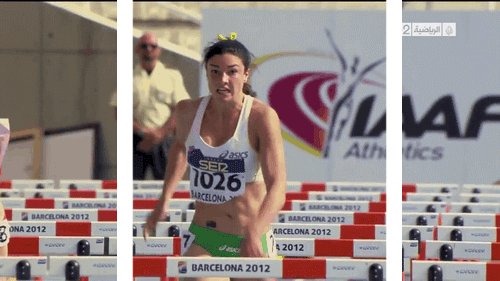
Les gifs animés, il y en a des sympas, des drôles, des mignons ou des utiles, mais il y en a aussi des impressionnants. Comme celui-ci:

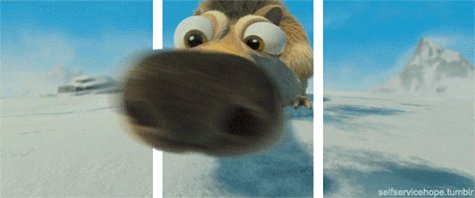
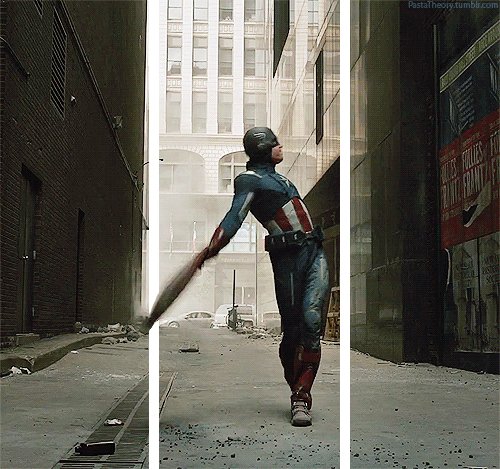
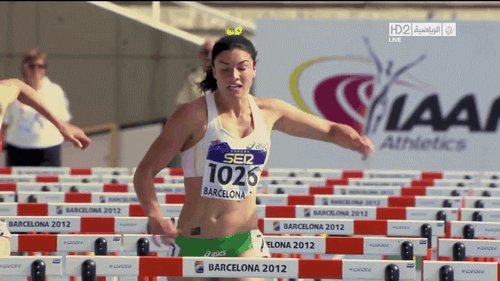
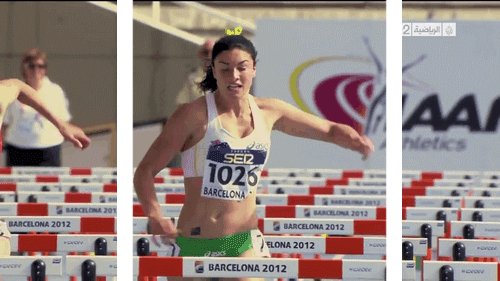
ou celui-là:

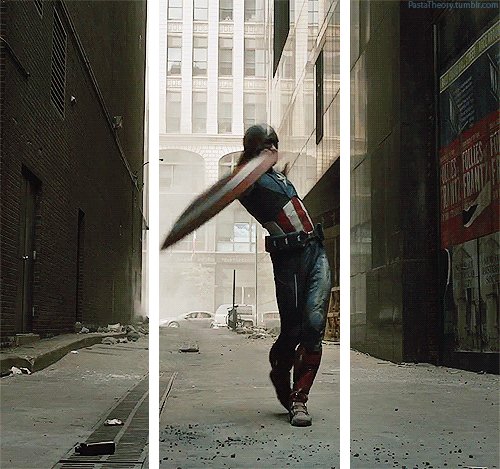
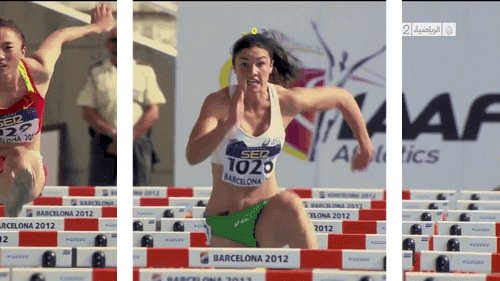
Vous voyez, il suffit d'ajouter deux bandes blanches à l'intérieur de l'image et de les "intégrer" à l'environnement pour donner une impression de profondeur au gif. Notez bien que pour que cela fonctionne, il faut respecter quelques règles, notamment l'espacement entre les lignes, qui doit être égal de chaque côté, et s'assurer que l'objet en mouvement puisse bien passer devant les lignes dans la perspective.
Réaliser ce genre de gif est assez simple, bien que chronophage. En effet, il faut d'abord trouver une image qui puisse être transformée simplement, mais aussi disposer d'un logiciel suffisamment puissant pour traiter les frames d'un gif séparément.
Pour le choix de l'image, les meilleurs résultats sont obtenus en puisant dans le cinéma et l'animation en 3D, car bien souvent des scènes spécialement conçues pour les écrans adaptés sont ajoutées aux métrages. Evidemment, vous n'êtes pas limité à ce format et vos propres créations feront l'affaire.
Ensuite, vous aurez besoin d'une image transparente sur laquelle vous allez ajouter deux bandes blanches. Nous vous en fournissons une, mais vous pouvez la créer directement dans Photoshop.
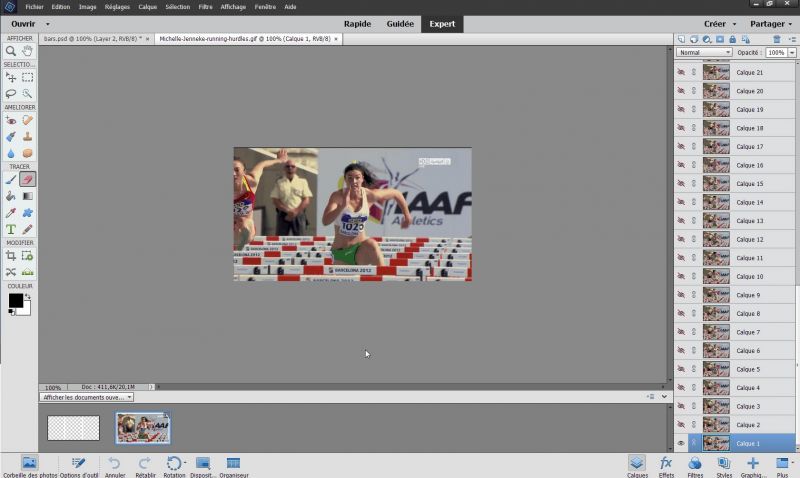
Maintenant, vous allez pouvoir ouvrir votre gif dans votre interface Photoshop Elements 15. Ouvrez à droite la liste de frames et sélectionnez la première image.

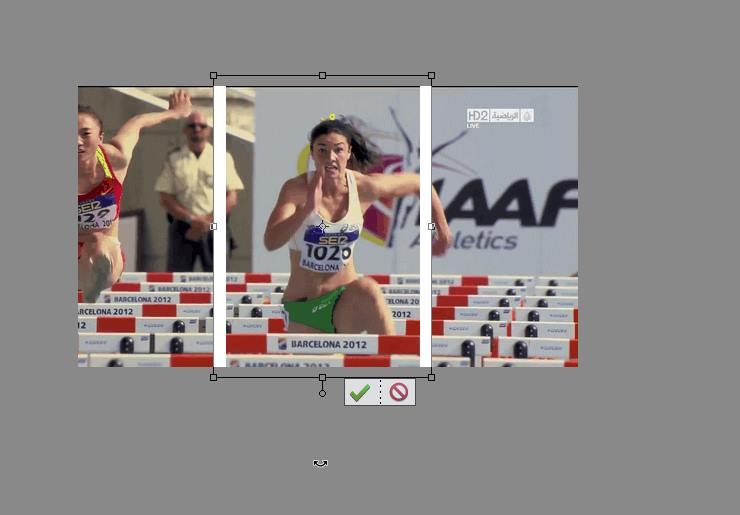
Glissez-Déposez le calque transparent avec les bandes sur la frame et ajustez la taille, le positionnement et l'espacement.

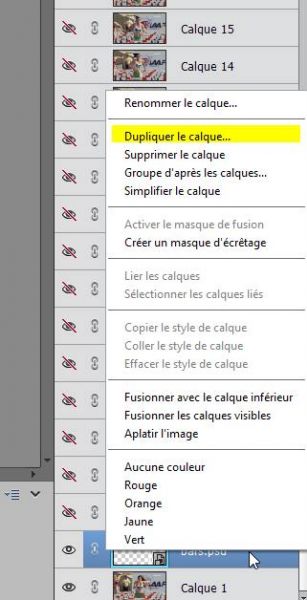
Dupliquez ce calque et insérez-le entre chaque frame. Ce petit travail peut-être long et fastidieux, mais il est incontournable.

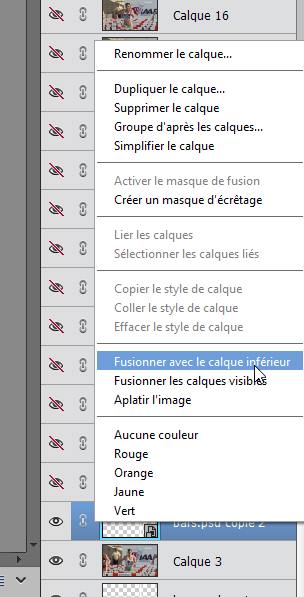
Une fois ce travail effectué, commencez à fusionner les calques un par un. N'oubliez pas de rendre les calques visibles au fur et à mesure, sinon cela ne fonctionnera pas.

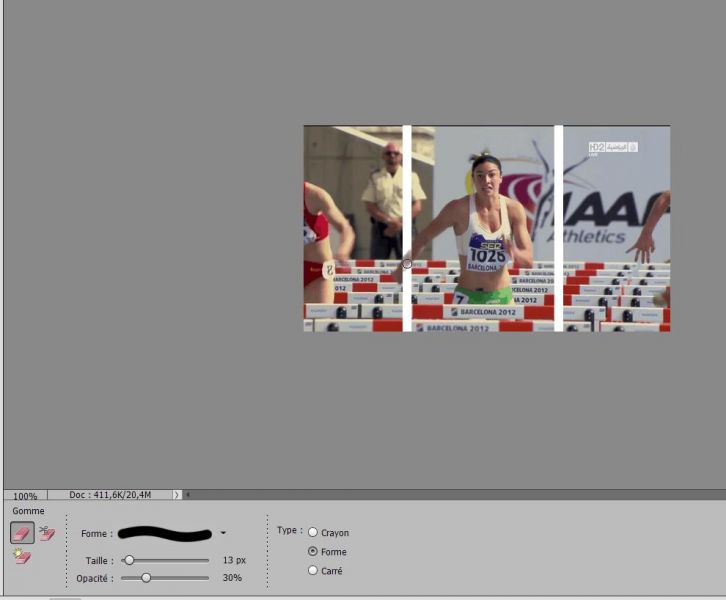
Pour donner le fameux effet de profondeur, vous devez choisir un objet mouvant et lui définir une zone de passage. Une fois cette zone définie, il vous faudra effacer les bandes blanches pour donner l'illusion que l'objet passe devant elles. Utilisez l'outil "Gomme" et choisissez une opacité à 30%, et tamponnez en faisant attention aux contours. Inutile d'être trop précis, mais les meilleurs résultats sont obtenus lorsque les bandes blanches sont correctement effacées.

Une fois que cela est fait, fusionnez les calques et passer au suivant. Bis Repetita Ad Nauseam.
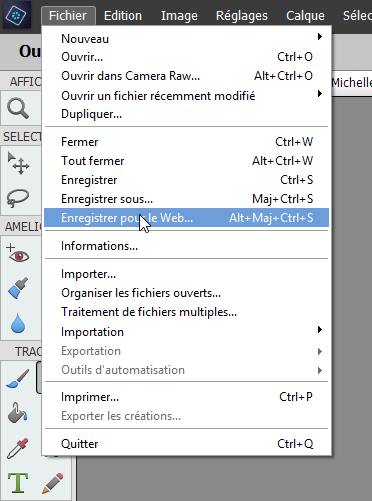
Quand vous avez terminé, vous n'avez plus qu'à enregistrer votre oeuvre, non comme une simple image, mais en cliquant sur "Enregistrer pour le web".

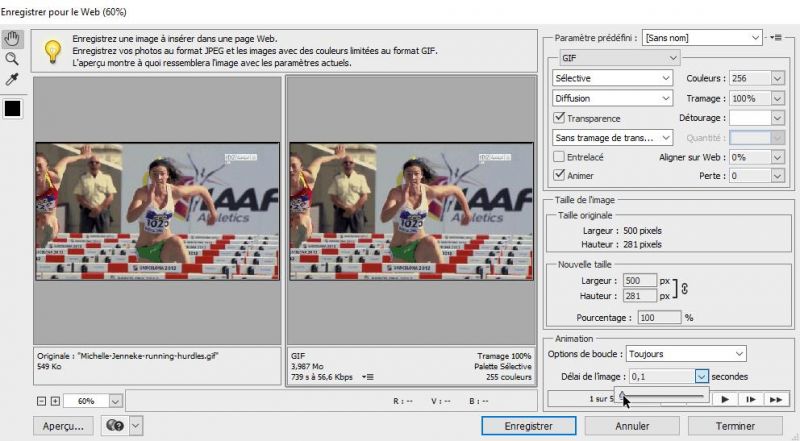
Dans la fenêtre, cochez la case "Animer" et réglez le délai à 0.1s. L'aperçu vous donnera une bonne idée du travail final.

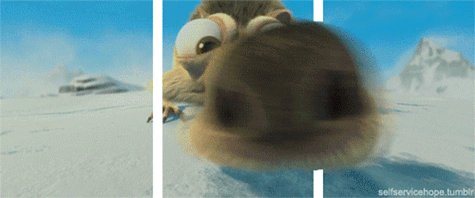
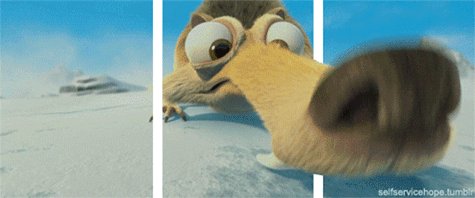
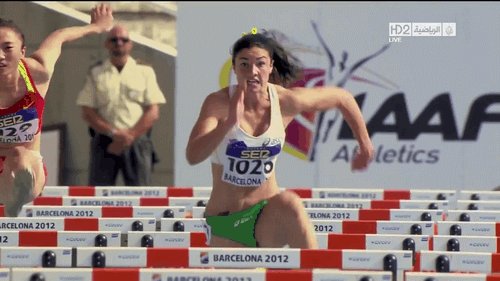
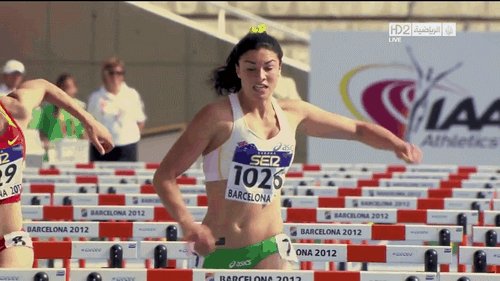
Pour l'exemple, voici une image que nous avons utilisé pour l'exercice:

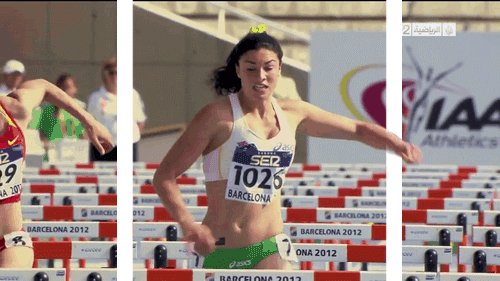
Et le résultat final:

Nous attendons vos œuvres avec impatience!




![[Gratuit] Comment coloriser des photos en noir et blanc ? [Gratuit] Comment coloriser des photos en noir et blanc ?](https://www.toucharger.com/article-media/170x125/538-gratuit-comment-coloriser-des-photos-en-noir-et-blanc.jpg)




